Data: September 30, 2022 Em:
Veja abaixo a lista dos shortcodes disponíveis:
Colunas
Descrição: Determina quantas colunas da sessão essa área irá usar (esse shortcode precisa ser fechado [/]).
Uso: [ col2 ] adicione o conteúdo aqui [ /col2 ] OBS.: Shortcodes que envolvem um conteúdo devem ser fechados ao final do conteúdo (Ex: [ /col2 ])
Observações
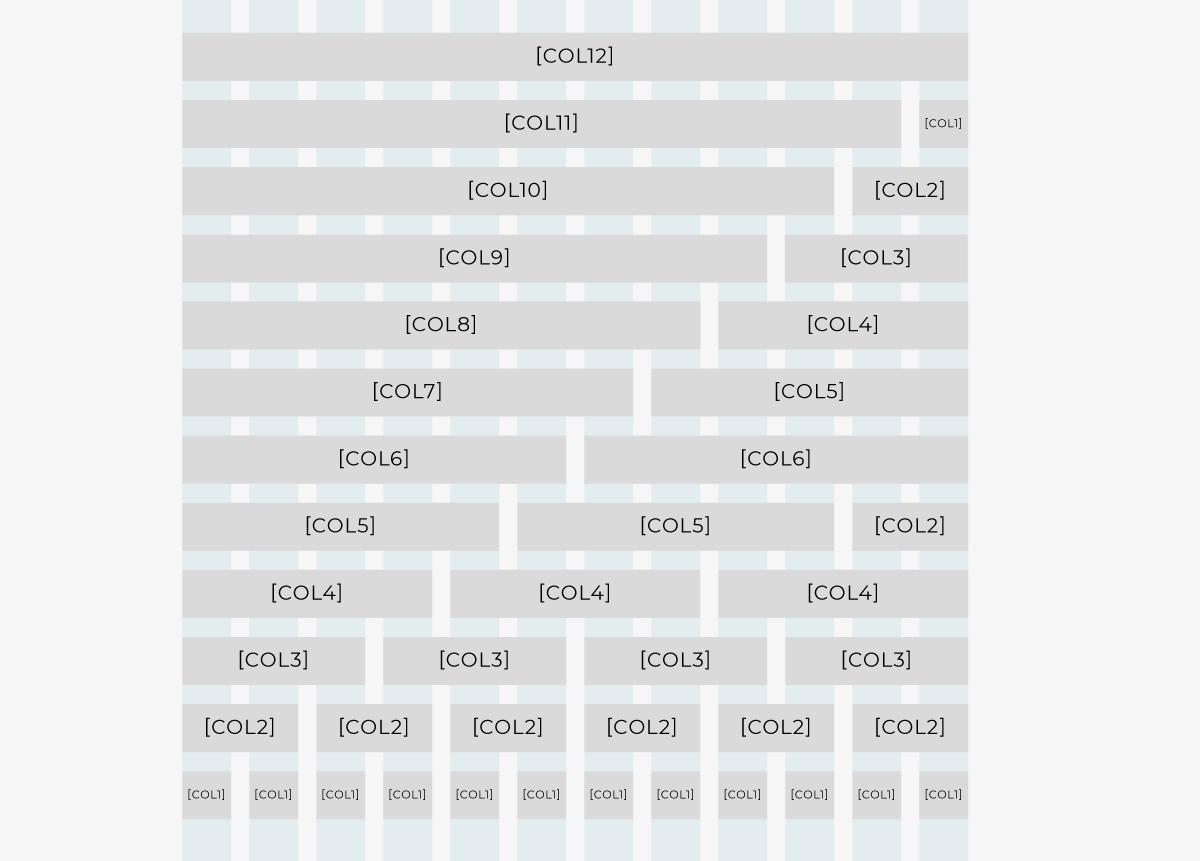
Uma sessão é sempre dividida em 12 colunas (faixas azuis na imagem abaixo), e a estrutura dentro dela deve ser dividido entre elas, para isso, você poder usar os shortcodes de colunas para preenche-las, veja:

No exemplo a cima, podemos ver que o shortcode [ col1 ] preenche 1 das 12 colunas da sessão, e todos os outros shortcodes seguem a mesma lógica.
Por exemplo, queremos uma sessão que seja dividida em 3 colunas iguais e sabemos que a sessão é dividida em 12 colunas, então pra dividir em 3 colunas iguais vamos precisar de 3 shortcodes [ col4 ], veja:
[ linha ] [ col4 ] conteúdo aqui [ /col4 ] [ col4 ] conteúdo aqui [ /col4 ] [ col4 ] conteúdo aqui [ /col4 ] [ /linha ]Parâmetros:
- classes – permite adicionar classes para personalizar a aparência da sessão;
- celular – permite informar quantas colunas essa área vai ocupar no celular (aceita valores entre 1 e 12);
- tablet – permite informar quantas colunas essa área vai ocupar no tablet (aceita valores entre 1 e 12).
Caso precise usar alguns dos parâmetros permitidos, basta adicioná-lo dentro do shortcode, veja:
Uso com parâmetros: [ col3 tablet=”6″ ] adicione o conteúdo aqui [ /col3 ].
Espaço
Descrição: Insere um espaço vazio.
Uso: [ espaco valor=”120″]
Parâmetros:
- valor – altura do espaço em pixels;
- celular – altura do espaço em pixels para celular;
- tablet – altura do espaço em pixels para tablet.
Caso precise usar alguns dos parâmetros permitidos, basta adicioná-lo dentro do shortcode, veja:
Uso com parâmetros: [ espaco valor=”120″ tablet=”60″ celular=”30″ ].
Botão
Descrição: Adiciona um botão personalizado (esse shortcode precisa ser fechado [/]).
Uso: [ botao ] texto do botão [ /botao ] OBS.: Shortcodes que envolvem um conteúdo devem ser fechados ao final do conteúdo (Ex: [ /botao ])
Botão para Download
Descrição: Adiciona um botão personalizado que ao ser clicado baixa o arquivo informado (esse shortcode precisa ser fechado [/]).
Parâmetros:
- arquivo – URL do arquivo que será baixado (OBS: Se for um arquivo externo o arquivo não será baixado automaticamente, ele será aberto em outra aba do navegador.)
Esse shortcode deve ser usado sempre com o parâmetro.
Uso: [ download arquivo=”URL_DO_ARQUIVO_AQUI” ] texto do botão [ /download ] OBS.: Shortcodes que envolvem um conteúdo devem ser fechados ao final do conteúdo (Ex: [ /download ])
Bloco
Descrição: Envolve o conteúdo com um bloco arredondado amarelado (esse shortcode precisa ser fechado [/]).
Uso: [ bloco ] conteúdo aqui [ /bloco ]
Parâmetros:
- ícone – Adiciona uma aba com o ícone definido dentro do bloco.
Caso precise usar alguns dos parâmetros permitidos, basta adicioná-lo dentro do shortcode, veja:
Uso com parâmetros: [ bloco icone=”sua imagem aqui” ] conteúdo aqui [ /bloco ]
Sinal
Descrição: Estiliza o conteúdo, adicionando as imagens dentro de caixas amarelas arredondadas e ajusta o tamanho da fonte de título (esse shortcode precisa ser fechado [/]).
Uso: [ sinal ] conteúdo aqui [ /sinal ]
Botão vídeo
Descrição: Adiciona uma botão que ao ser clicado carrega o vídeo indicado no player a cima (esse shortcode precisa ser fechado [/]).
OBS: Esse shortcode só pode ser usado na página inicial, na sessão “Área do Youtube”.
Parâmetros:
- url – URL do vídeo do Youtube
Esse shortcode deve ser usado sempre com o parâmetro.
Uso: [ botao-video url=”url do vídeo do youtube” ] conteúdo aqui [ /botao-video ] OBS.: Shortcodes que envolvem um conteúdo devem ser fechados ao final do conteúdo (Ex: [ /botao-video ])
Carrossel
Descrição: Adiciona um carrossel personalizado (esse shortcode precisa ser fechado [/]).
Parâmetros:
- id – identificador único para o carrossel (OBS: caso tenha mais de 1 carrossel na página esse valor não pode ser repetido ).
Esse shortcode deve ser usado sempre com o parâmetro. Deve ser usado junto com o shortcode [ item ] para definir seu conteúdo.
Uso: [ carrossel id=”identificador” ] [ item ] conteúdo aqui [ /item] [ item ] conteúdo aqui [ /item] [ item ] conteúdo aqui [ /item] [ item ] conteúdo aqui [ /item] [ /carrossel ] OBS.: Shortcodes que envolvem um conteúdo devem ser fechados ao final do conteúdo (Ex: [ /carrossel ])
Descrição: Adiciona o e-mail definido na sessão “Rodapé” da página inicial junto com um ícone, que quando clicado, abre o aplicativo de e-mail padrão do usuário para maior usabilidade.
Uso: [ email ]
Telefone
Descrição: Adiciona o telefone definido na sessão “Rodapé” da página inicial junto com um ícone, que quando clicado, abre o aplicativo de chamadas padrão do usuário para maior usabilidade.
Uso: [ telefone ]
Redes sociais
Descrição: Insere os ícones das redes sociais.
Uso: [ redes ]
Parâmetros:
- instagram – Defini se o ícone do Instagram deve ou não aparecer;
- youtube – Defini se o ícone do Youtube deve ou não aparecer;
- facebook – Defini se o ícone do Facebook deve ou não aparecer;
- twitter – Defini se o ícone do Twitter deve ou não aparecer;
- tiktok – Defini se o ícone do TikTok deve ou não aparecer.
Caso precise usar alguns dos parâmetros permitidos, basta adicioná-lo dentro do shortcode, veja:
OBS: Por padrão, todos os parâmetros são marcados como “sim”, então só é necessário passar parâmetros quando quiser remover algum ícone.
Uso com parâmetros: [ redes facebook=”nao” ]
Pesquisa
Descrição: Insere um formulário de pesquisa.
Uso: [ pesquisa ]
Conteúdo
Descrição: Envolve o conteúdo com uma caixa cinza claro com botões de compartilhamento e de download do conteúdo (esse shortcode precisa ser fechado [/]).
Parâmetros:
- url – URL do arquivo que será baixado (OBS: Se for um arquivo externo o arquivo não será baixado automaticamente, ele será aberto em outra aba do navegador.)
Esse shortcode deve ser usado sempre com o parâmetro.
Uso: [ conteudo url=”URL_DO_ARQUIVO_AQUI” ] conteúdo aqui [ /conteudo ] OBS.: Shortcodes que envolvem um conteúdo devem ser fechados ao final do conteúdo (Ex: [ /conteudo ])